
| Issue 121 | October 28th 2011 | Contact the Editor | How to Contribute |

| ||
|
Add Motion to Animated Overlays This lessons shows you how to add motion to animated overlays by adding move commands to the animation schedule. The sample stack for this lesson can be downloaded here. IntroductionThe Lesson: How do I Create Animated Overlays? shows you how to create sprites that animate through a number of images by means of an indefinite loop or as a result of external influences. This lesson shows you how to add motion to these sprites in order to move them around the screen. Global VariablesAdd a global variable that is used to track the direction in which the space ship is traveling. local gEnemyDirection // The direction in which the enemy is traveling. Moving the Space ShipThe space ship hovers at a constant height and moves from left to right and right to left. At each call to moveEnemy, the space ship travels horizontally by one pixel. You can change the motion behavior of the space ship by modifying the X and Y values of tLocation in the moveEnemy command. // Move the enemy space ship. Moving the RocketThe rocket motion is controlled by the user selecting the boost button. This allows the rocket to travel upwards and to the right. Once the boost is stopped, acceleration of the rocket decreases and stops, resulting in the rocket drifting slowly to the ground. In order to facilitate extended travel to the right, the space ship warps space by exiting the LiveCode card on the right and entering the card again on the left. As with moveEnemy, you can update the X and Y values of tLocation in moveRocket to change the performance of the rocket. // Move the rocket. Updating the SchedulerSo far, all code changes were made by adding a new variable and new commands to the existing code base. In order for the animation to use the commands, it is necessary to update one existing section of code. The mainEventLoop command is updated by adding moveEnemy and moveRocket to the list of commands that are to be executed. This allows code to be developed and added in a modular fashion. // Main control loop. Running the Animation
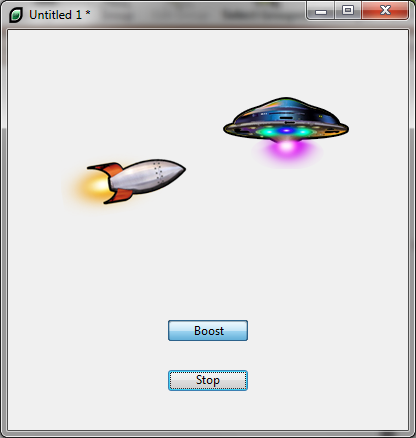
Once you have updated the code, you may have something that looks like the image shown here. The start button starts the animation of the space ship and allows you to press the boost button that tilts the rocket and increases the flame from the rocket booster. In addition the space ship and the rocket now also move around the card.
| 
|