Revolution in Education
A practical chalkboard demonstration
 The Revolution community is filled with many talented and prodigious programmers - the embodiment of those artists who actually meet deadlines and ship finished products.
The Revolution community is filled with many talented and prodigious programmers - the embodiment of those artists who actually meet deadlines and ship finished products.
I am not one of those people.
I have 7-year old twins, 5 chihuahuas, a part-time lecturing position at a state university and... well... I am an artist who doesn't ship.
But I can't tell you how many times I've used Revolution to make a half-baked stack, very successfully, I might add, to create a much-needed educational solution.
With respect to the creation of educational wares, we tend to be faced with a strict dichotomy between a certain very boring and largely inappropriate business-oriented presentation software that nearly all teacher education candidates are taught on the one hand, and the wonderful, full-featured software that many on our use-list are capable of producing (or, have indeed, produced) on the other. What we tend to forget is that there is a middle ground, one for which Revolution is the ideal candidate.
I think the education sector calls them "learning objects." That's their terminology for half-baked but imminently reusable software modules that do one small thing, but do that one small thing tolerably if not incredibly well. And that's what the bulk of my work using Revolution consists of these days.
For example - last year my children were in the first grade and, you know, first grade isn't what it used to be. They now demand that 6 and 7 year olds learn to read and create the relatively advanced language construct of contractions . My twins would come home literally crying in frustration over their inability to grok the concept.
I tried drawing them pictures. They didn't get it. They could barely read whole, simple, regular words, let alone something that's between a word and what??? How to effectively demonstrate the concept?
I was at a complete loss until I attended RevConWest in Las Vegas, Nevada, last year. I always enjoy Scott Rossi's informative and multimedia-oriented presentations and was somewhat floored to hear him toss out, quite casually, that in Revolution, it was simple stuff to animate an object along a graphic curve/object that the stack developer created.
Suddenly it was all so clear - I had been struggling with how to improve upon my drawings of the construction of contractions. Should I try it in iMovie? Break down and actually try to learn Flash? Neither seemed ideal, but right after Scott's presentation I sat down and spent maybe 20 minutes pulling together a simple stack that used Scott's tip (thanks!) to animate and underscore the construction of contractions using concepts as simple as the move command, text-to-speech commands, the wait command, changing the foregroundColor property for fields, and the if-then-end if that all real programmers apparently despise.
You can download the accompanying stack here.
Here's what I did:
- Launch Revolution. Create new Mainstack.
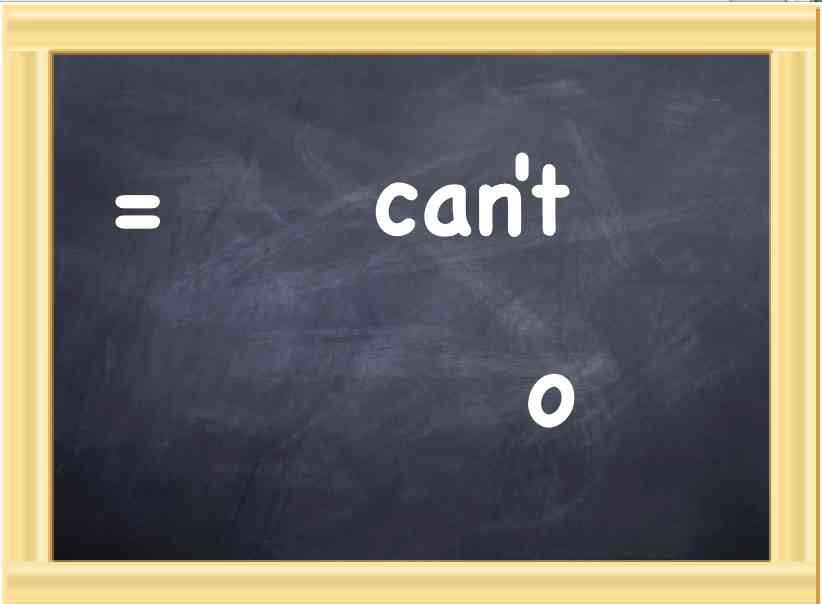
- Found the image of a rectangular old-fashioned chalkboard image.
- Set the windowShape of my stack to the imported image ID of my chalkboard image. (I didn't need to do this; it was just eye-candy)
- On card 1, I created 5 text fields as follows (for this particular contraction): "can" "+" "not"
- "'" "o" (for an apostrophe and the about to be dearly-departed 'o' of my new contraction).
- I decided to use the MacOS font chalkboard to emulate handwriting on a chalkboard. I set the foregroundColor of all my text fields to white but then script them to change color to red when the text-to-speech command is speaking the word in the field.
I also used Rev's graphic-creation tools to create an arc that the apostrophe will traverse from its initial hidden outtasight position to where it will "bounce out" that troublesome "o" character to create the contraction.
The effect that I was going for was to very visually demonstrate two separate words coming together, with an apostrophe flying in from out of nowhere to bounce out the letter that it replaces in the newly-formed contraction, as this was the cognitive brick wall that my children were coming up against. Visually, it's a bit like watching a train wreck, except that it's a productive train wreck! The text-to-speech was used to help reinforce reading skills and to assist in how to pronounce the new contraction.
Below are the two main scripts that accomplish this:
6. In a preOpenCard handler, I set the loc of the apostrophe field to outtasight and hid the extra 'o' field but set its location to where it would need to be after moving the "not" field to its final destination:
on preOpenCard set the loc of fld "could" to 221,188 set the loc of fld "not" to 550,188 put "o" after char 1 of fld "not" _ because it's deleted \ below hide fld "o" -- because we don't need it until the train \ wreck set the loc of fld "apostrophe" to 6,4 hide fld "apostrophe" hide fld "equalSign" hide fld "plusSign" end preOpenCard
7. I entered the following in the card's openCard handler:
on openCard wait 35 ticks set the foregroundColor of fld "could" to red revSpeak "could" wait 45 ticks set the foregroundColor of fld "could" to white wait 25 ticks set the foregroundColor of fld "not" to red revSpeak "not" wait 45 ticks set the foregroundColor of fld "not" to white wait 25 ticks show fld "plusSign" wait 45 ticks hide fld "plusSign" move fld "could" to 353,188 in 85 ticks wait 15 ticks show fld "equalSign" show fld "apostrophe" move fld "apostrophe" to the points of graphic "curve" Å in 85 ticks if the loc of fld "apostrophe" is not within the rect Å of fld "area" then hide fld "apostrophe" end if delete char 2 of fld "not" -- here's where I delete that "o" show fld "o" at 548,188 move fld "o" to 554,621 in 85 ticks hide fld "equalSign" set the foregroundColor of fld "could" to red set the foregroundColor of fld "not" to red set the foregroundColor of fld "apostrophe" to red revSpeak "couldn't" wait 35 ticks set the foregroundColor of fld "could" to white set the foregroundColor of fld "not" to white set the foregroundColor of fld "apostrophe" to white wait 4 secs visual effect wipe left go next cd end openCard
8. The above two scripts are repeated for each of the contractions needed on separate cards.
A few things are no doubt obvious at this point, the first of which is that I obviously never had any coursework in programming. Doubtless, there are more compact ways in which to script the same effect. But, for me, the winning feature is that I, as a non-programmer, could use a programming tool to whip up rather quickly a compelling bit of an educational solution the likes of which my children's teacher apparently could not. And my children didn't need to see that half-baked stack very many times before they "got it, thanks Mom!"


 | Revolution in Education |
 | Predicting the future with Mystic Mark – Part Three |
 |
Beyond Games |
 | Faster Anagram Finder |