
| Issue 124 | December 9th 2011 | Contact the Editor | How to Contribute |

| ||
|
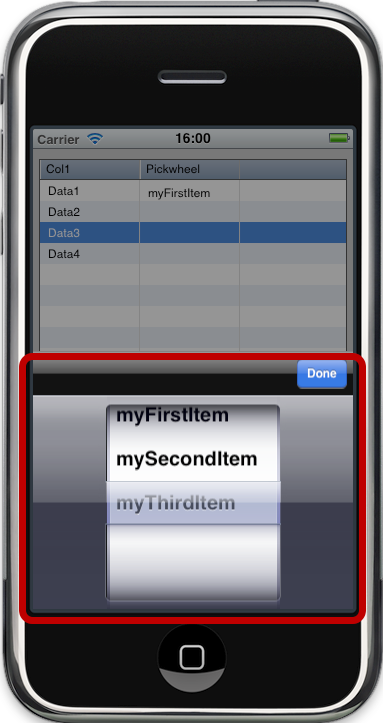
iOS Modal Pickwheel in a column, courtesy of Data Grid Helper This Lesson presents how to create a column containing an iOS Modal Pickwheel control in a datagrid, using the Data Grid Helper Plugin. Opening Columns BuilderFirst, drag a datagrid onto a stack and double click on it to open the Data Grid Helper (DGH) Properties Palette. Building Columns in the Columns Builder PreviewClick the (+) button and add two columns. Pickwheel Creation Using Custom Objects and Column ContentOpen the Custom Objects, Columns Builder Properties topic (1) Update Columns Builder PreviewClick the Update button to refresh the Column Builder Preview content (1). Remove this field by selecting it's name in the Object List of the Column Content Area (2), after the field is selected in the Column Content, on your keyboard, press the Delete or suppr key. Editing The Pickwheel FieldDouble clicking on the Pickwheel field in the Column Content, will open the Properties Inspector. Close the inspector, then update the columns builder preview again by clicking on the update button. Using DGH To Build The Required ScriptDGH can now build the required script for managing this iOS pickwheel according to the column data. Confirm Script Updating
Click the "Update" button to update the script of the column. Confirming the warning message
Click the "Erase" button to replace the column default script with the script built by DGH. Editing The Pickwheel items in the Pickwheel's column scriptClick the Script Editor icon and select the "Edit Script" menu. Content for the pickwheel is added by DGH in the EditValue handler. In the EditValue handler, locate this line: And replace it by: Apply the script's change by clicking on the Apply button of the Script Editor. Update Column Content Then Apply The Column Builder Preview To The DataGridAfter the script is built, update the DataGrid Preview, by clicking the "Update" button. Adding some data to the datagridBefore to test the result in the Simulator, add some data in the Col1 column by using the "Contents" topic of the LiveCode's Property Inspector. Changing the Data Grid Appareance by Applying the iOS PresetIn the DGH's "Table properties", click on the DataGrid Preset's Apply button to change the datagrid appareance. Testing The Result in the Simulator
To test the result, open the Simulator and click on the Pickwheel column's content, then select a value in the Pickwheel You can get a copy of Data Grid Helper here, or as part of the December Festive Gift Bundle.
| 

|